博客迁移记录
一.前言
大二的时候,同样是王老师的设计思维课上,有一个类似的作业是组队用hugo做一个GitHub静态网页,那时候除了组队的作业也单独建了一个自己的blog,也是hugo做的用的pacman模板。大三大四时会把一些作业心得和刷LeetCode的过程记录上去,偶尔也把看过的论文解读放在博客上。
为什么不直接把原来的博客链接放上?
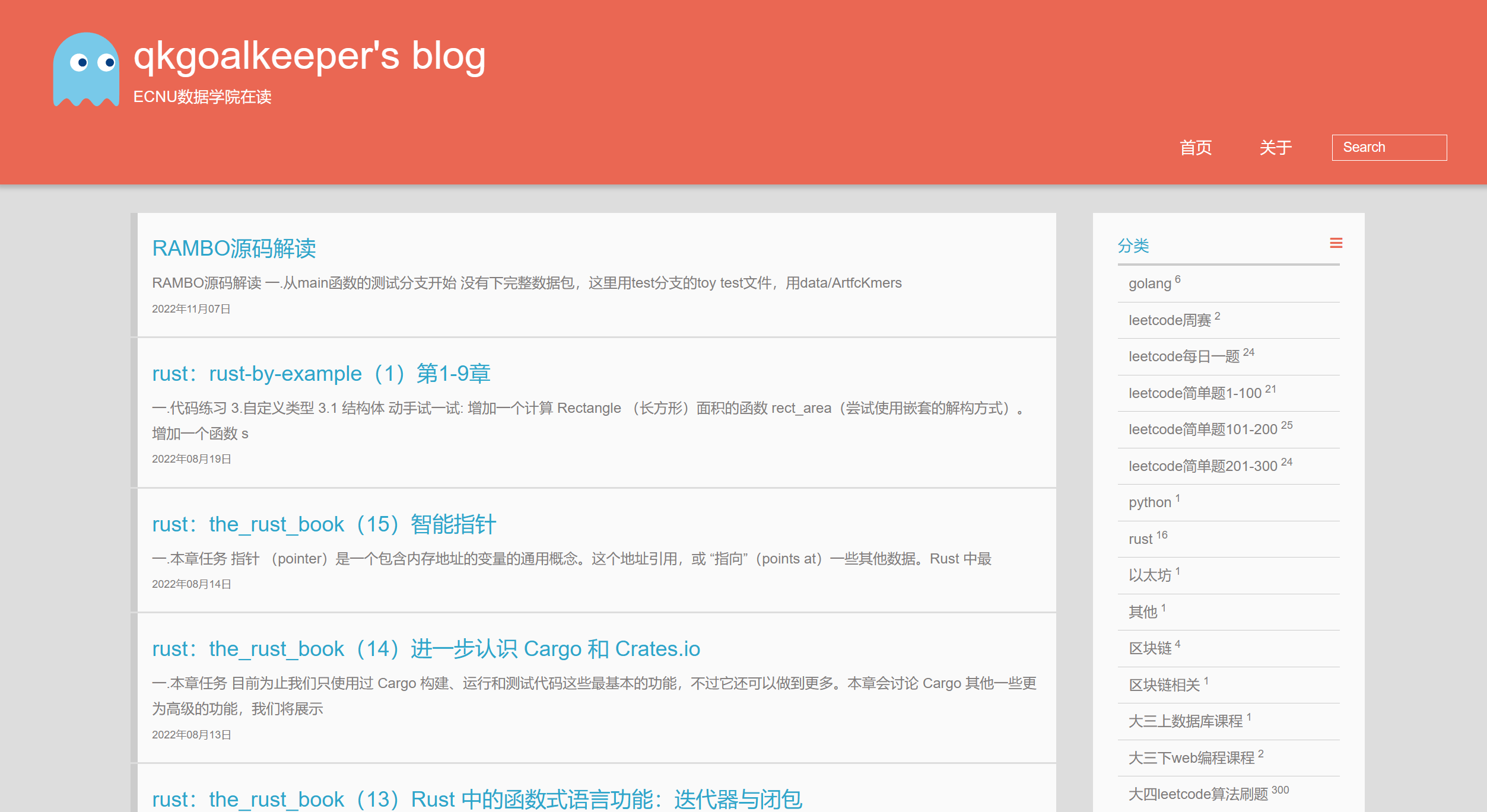
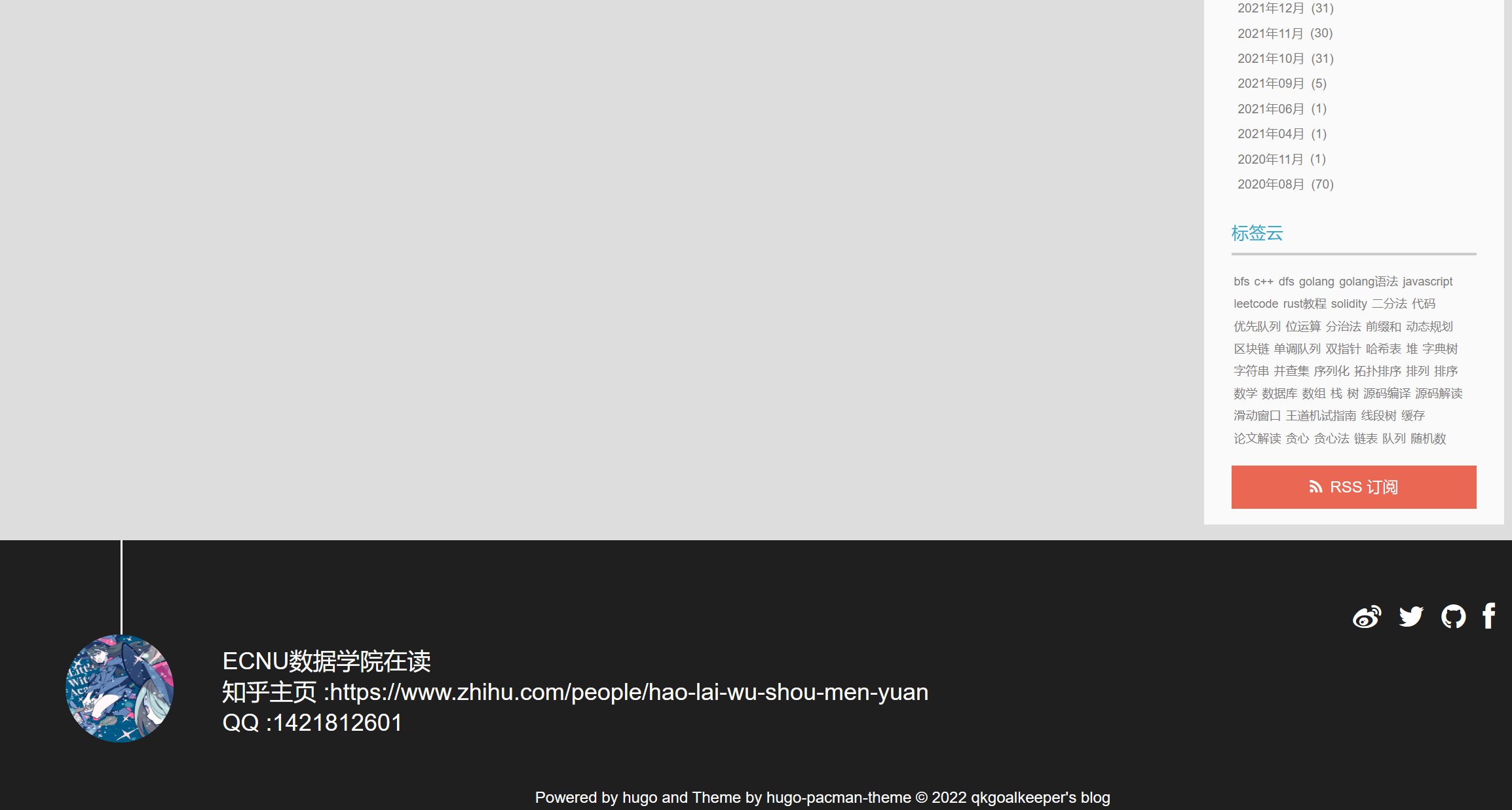
因为当时用的hugo pacman模板,图一个简洁,现在看来太丑了,一些功能也不完全,这次趁这个机会装修一下,而且做新作业嘛尽量别吃老本(其实主要还是原来的太丑了,看下面的图就是用了三年的老博客)。


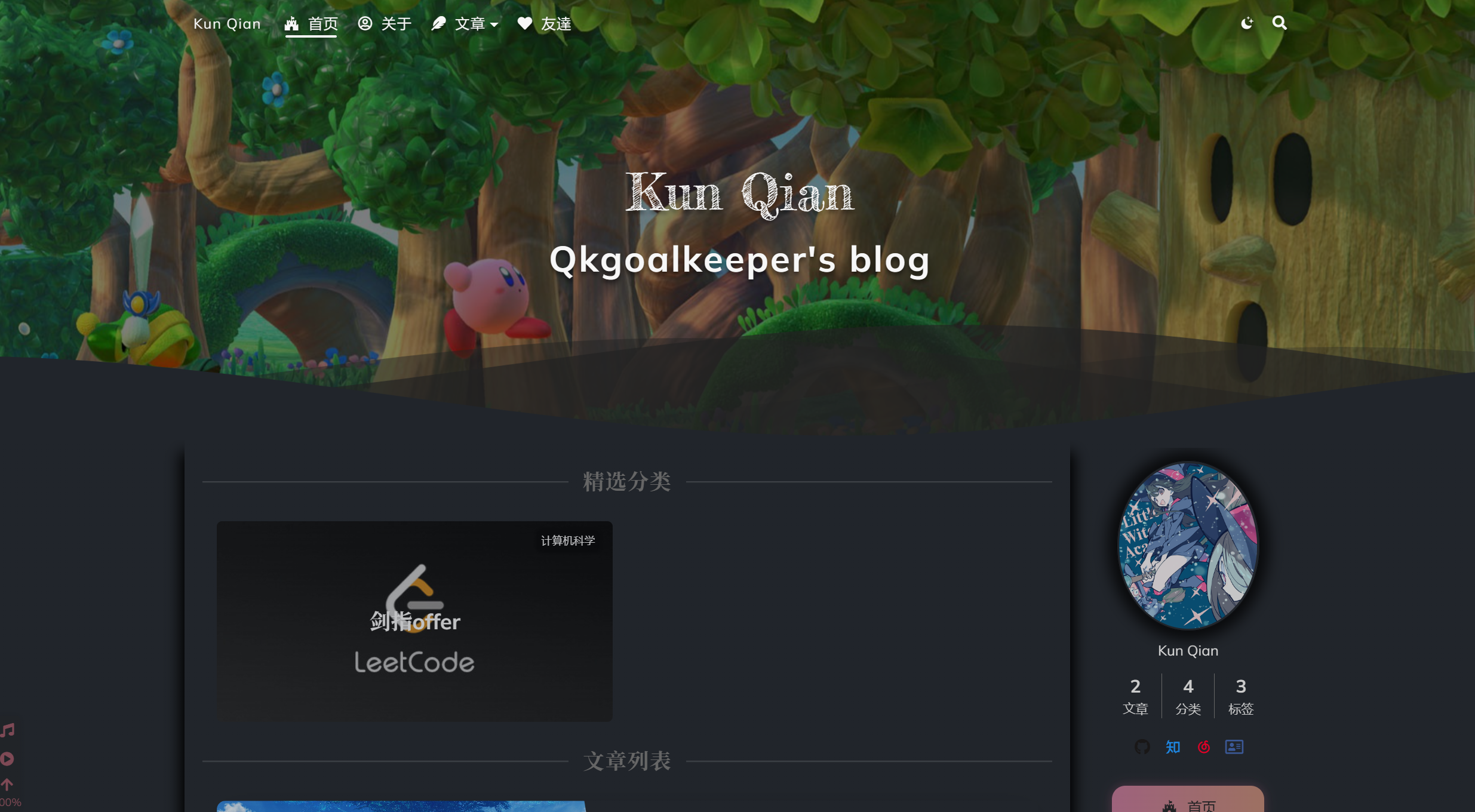
这几周工作比较忙拖到了四月初做这个作业,但因为之前hugo和hexo都接触过有些基础,而且可以使用模板,所以一两天调试一下也能与不错的完成度,最后大致结果如下,比之前观赏度高多了。

为什么选择 Hexo与Shoka模板?
- hexo之前用过,而且只需要nodejs就行npm来管理依赖很方便,本地有现有环境,而Jekyll 的话要ruby没有装,感觉以后也用不到ruby,hugo的话虽然也有现成环境但是找不到好看的
- Shoka是一个较全的也较好看的模板,支持音乐和图片的自定义,功能丰富还支持一堆插件,它的归档和分类做的很到位amehime/hexo-theme-shoka: Just For https://shoka.lostyu.me/ (github.com)
- Shoka的文档也很丰富,每个组件的用途都有介绍Hexo 主题 Shoka & multi-markdown-it 渲染器使用说明 - Theme Shoka Documentation - 二进制杂谈 - 计算机科学 | Yume Shoka = 優萌初華 = 有夢書架 (lostyu.me)
- Shoka能切换两种模式,右上角切换光与暗
二.迁移要点及功能设计
图床建立
之前用hugo时没用图床链接,而是把所有图片放到source里传上去,这个历史遗留问题就导致GitHub更新时很麻烦速度慢,管理图片也很麻烦,这次迁移将所有图片改为图床链接的形式,GitHub本身可以作为图床,这里给两个GitHub+PicGo的免费图床教程:
使用Github+picGo搭建图床,保姆级教程来了 - 知乎 (zhihu.com)
GitHub+picGo+CDN搭建免费图床 - 知乎 (zhihu.com)
注意可如文章中一样使用CDN链接而不是GitHub的raw链接,否则图片较多加载较慢
模板修改
hexo各个模板类似,修改_config.yml文件,以及模板中的另一个模板_config.yml文件,像这个shoka模板的那个文档有对这两个文件的分析,这里也是建议选star数比较多的社区较活跃的模板
功能设计/页面设计
文章通过归档和分类模块进行管理
提供了别的社交软件的链接
友链模块用来互关,有意向互相加好友的GitHub联系我即可,或者qq:1421812601加我
音乐模块连接了网易云
搜索模块使用algolia https://www.algolia.com/
三.踩坑过程
虽然一天不到就建完了新博客,大多数问题看文档即可解决,但过程中还是踩了一些坑,这里列举一下:
1.需要装一些插件,有些插件一开始没装会影响某些功能,插件这里每个模板的需求依赖都不一样,所以要仔细看看作者的readme和官方文档,比如shoka中需要一下这些插件:
- hexo-renderer-multi-markdown-it
- hexo-autoprefixer
- hexo-algoliasearch
- hexo-symbols-count-time
- hexo-feed
2.特别注意上面第三个hexo-algoliasearch不要错装成 hexo-algolia这个npm包,npm中有很多名字类似的包,一开始装错成后面这个导致搜索功能出了问题
四.后续安排
后续主要就是把之前的文章重新归档分类,老博客这两年也写了上百篇文章,有些比较水有些感觉还有些价值,把有用的搬运到这个新博客上。最后感谢王老师和助教老师的教导,这次作业使人受益匪浅,使得搁置多年的博客翻新计划重新提上了日程。